初めてのインターンシップ👧👒
こんにちは!
緑アイコンがアイデンティティのふなち(Hunachi · GitHub)です.
はじめに
私は,3/5~3/16の間,チームラボ株式会社のインターンシップ*1(Androidアプリ開発チーム)に参加させて頂いてました!
期間は2週間でした.
先に結論から言うと,めっちゃ楽しかったです!!
インターンシップに行くまでの流れ
インターンシップを知ったきっかけ
沖縄高専のmito (@mitohato14) | Twitter さんにmitoさんがチームラボさんのインターンシップに参加する事になったという事を教えて頂いたのがきっかけです.
ちなみに,チームラボさんの事は高専プロコンなどのコンテストで見かけたり,実際にチームラボさんの展示を見に行ったりしていたので知っていました(๑・◡・๑)♡
応募した動機
- 春休みという長い時間を活用したかった.(インターンシップに行けなかったら車校に行こうと思ってました.)
- 東京までの交通費と宿泊費を全部負担してくれた.通った後,お給料も出るという事を聞いてより行きたくなった.
- 東京のイベント(勉強会)に参加したくてたまらなかった.
- KotlinでAndroid開発ができるという話を聞いた.(他は探してもなかなか無かった.)
- mitoさんが行けることになったということだったので, 私が挑戦できるギリギリのレベルかも知れないという謎の自信が生まれた.
- チームラボさんは私の学校では知られていて歴代のガチプロ先輩方もチームラボさんのインターンシップに参加していた.
選考の流れ
チームラボさんの公式サイトを見てもらえばいい話なのですが,私の感想も入れながら説明したいので書きます!
書類選考
何で行きたいのか〜とか,今まで何してきたのか〜というような内容でした.
他のインターンシップに応募した事がないので正確な事は言えませんが,一般的な内容だったと思います!
他には,自分のSNSのアカウントなどを書く事もできたので,
Github,このブログ, Twitter*2のurlを貼りました.
送信する瞬間,3年前の受験を思い出すくらい緊張しました.
〜三日後〜
メールが来ました.
どうにか合格だったようで,ほっとしました.
面接に向けての準備
面接までにweb上での適正テスト?を受けました.(これはメールでの指示)
また,面接で聞かれるかもしれない事を前日に書き出したりしました.
面接
時間は火曜日の13:00~でした.(授業*3があったのですが,自主休講*4させて頂きました.)
ちなみに面接の日程は1次審査の結果を送って頂いた4日後でした!
だいぶ前の話なので,聞かれた事を忘れましたヾ(。>д<)シ 💫
ただ,
「最近きになるアプリや,技術ある?」という質問に,
「Kodeinが気になってます!」というトンチンカンな返答をした事,
「何か質問はありますか?」という質問に,
「趣味を教えてください.」と「残業はありますか?」という
色々反省すべきな質問をしてしまった事は覚えています.
結果発表
なんか,参加できることになった!!
この後,初めて友達や家族にインターンシップに参加する事を伝えました.
(無駄なプライド)
その他
インターンシップに参加する数日前に顧問の先生の元を採用担当の方が訪れていた時がありました.(先生とは昔からの付き合いらしい?です.)
先生が頂いたお菓子を部活で頂いたのでみんなで食べました.美味しかったです.
ただ,その時に先生から今までにチームラボのインターンシップに参加した歴代の先輩方がいかに凄い人達だったかという話を淡々とされ,自分に自信の無かった私は「ごめんなさい.勝手に応募しました,ごめんなさい.学校の名前を傷つけたらごめんなさい.うう...(> <。)」という気持ちになってしまい滅入ってしまいました.
もう一人チームラボさんのバックエンドの方のインターンシップに参加するゲ・ドリンク (@gedorinku) | Twitterさんがいなかったら耐えられなかったかもしれないです.
しかし,インターンシップがとても不安になった反面,頑張らなくてはいけないという気持ちも持てたので良かったです.
インターンシップ初日
出社する前
前入りしていたのもあり,朝(8時に)起きれるか不安で前日は21時に寝ました.
寝坊はしませんでした.しかし緊張でガタガタしていたのが原因か,準備のスピードが遅すぎて,朝ごはんを食べることを失敗してしまいました.(WA)
出社
約束の時間から3分遅れて本社に到着.(TLE) 怒られませんでした.セーフだったみたいです(> <。)
採用担当の方に出迎えられ,オリエンテーションを行い,働く予定の場所に連れて行ってもらいました.
その後,メンターさんやチームの方に挨拶をして,早速,貸していただいたPCの環境構築をしました.
この日は,参加するプロジェクトがどんなものかの把握や,どういう設計でコードが書かれている(いく)かの確認,自分の担当箇所の確認などをしました.
1日を通して
初めての職場という環境での作業...
元々そこまで明るい人ではないのに,緊張で更に強張ってしまってました.
しかし,先にインターンシップに参加していたmitoさんがいらしたのと,メンターさんやスマホチームの方々とランチを食べに行ったりできたおかげで,退社時間までにはだいぶ緊張が和らいでいました.
3/6~3/16における,大雑把な活動内容
詳しいことは,多分社外秘なので言えません!(> <。)
前半
最初,任された部分が簡単な部分だったのでスイスイコードを書いていき...
たかったのですが,
- 自己流でclass分けをするとまずいんじゃないか.
- この書き方をしても大丈夫かな.
- コードの書き方が汚いって思われたらどうしよう.
と行った不安が頭の中を駆け巡り,ダラダラとコードを書いてしまいました.
しかし,コードレビューを1度してもらってからは心を入れ替え,自分が思う最適な書き方でスイスイコードを書いていきました.
(この行為が正解だったのかわかりませんが...)
理由は,コードレビューをして頂くとこで,今まで気づけなかった実は危ないバグを生みやすくなる書き方や,もっと綺麗な可読性の高いコードを書くコツを学ぶことが出来る事を知ったからです.
また,コードレビューも攻撃的な内容は全くなくとても優しいものだったからですʚ♡ɞ
中盤
3~4日目,次の画面に取り組めるか?と思って他のですが,毎度お馴染みのバグや,使ったことのないライブラリ,に悩まされ始めます.
私を悩ませたもの一覧
- lottieというライブラリで一部だけをループさせるのに苦戦.
- 1を解決したと思ったら.ループさせる部分の画面遷移?(ViewPagerを使い表示させるFragmentの変更を行うだけ)で何度か行き来するとアプリが落ちるというバグが発見され,原因がわからず詰まる.
- Dagger2を使ったことがなかったので,(Fragment内で)Injectしてるのに,"not initialized"と言われ原因が分からず戸惑う.
全部解決しましたが,多少なりとも時間をかけてしまったので自分の未熟さを感じました.
解決方法
- setMinAndMaxFrame辺りを使えばいい.
- Listenerをremoveさせるのをやめるか,lottieのversionを最新にあげ忘れない.
- SupportFragmentでInjectが出来るようにApplicationで設定する.
バグ潰し楽しかったです(> <。)
後半
2つ目の任された部分を作り終えれるか不安に...
1つ目の部分より実装難易度も高く,特にxmlで長い戦いをする羽目になったからです.
CollapsingToolbarLayoutを使ったり,List処理を書いたり(これはそこまで重くないが)しました.xmlのバグが,とてもとても辛かった.
デザイナーさんの意向が分からず,質問する毎日
- デザイナーさんが居てきちんとしたデザインが決まって居るアプリの開発は初めだったので,分からないことが多かったから.
-
デザイナーさんの本当の意向が分からず,「ここのアニメーションは静止画を見る限りこんな感じかな〜?」と実装していたら,違うという事が会議で判明しコードを消す事になった時,ちょっと悲しかったから.
というのが理由でした.
質問しまくったため嫌われてないか今でも心配です.(ごめんなさい.)
質問したおかげで学べたことも多かったので,質問したことは後悔してないです!
xmlでのバグに3日悩まされる
CollapsingToolbarLayoutのtitleが表示されないくて苦戦しました.
主な原因は,CollapsingToolbarLayout の content である Toolbar の layout_height を定数にしてなかったからです...社員さんやメンターさんを巻き込んでしまったので本当に申し訳ないです.ごめんなさい.
最終日の退社する1時間前に気づけてよかった.
また,後半に入ってからは,逆にチームの方(社員さん)のコードレビューをするよう心がけました.知識がないのと,コードレビューの経験がないのダブルパンチでとても難しかったです.
ただ,コードを読むだけでかなり勉強になりましたヾ(。>д<)シ
結局コードを読んで直すべき部分は見つからずLGTMを送る事しかしてません.
最終発表
最終日の前日,最終発表がありました.
インターンシップで行った内容や感想を,10人前後のチームラボの方々に見ていただくというイベントです.
とても緊張しましたが,私の精一杯の発表はできたはずです!
質問もたくさんしていただき,嬉しかったです.(返答があまり上手ではなくてすいませんでした(> <。))
インターンシップを終えて
学べた事
- チーム開発をうまく進める為のコツ
- 自分の知らなかった設計思想
- コミュニケーションの大切さ
- CIツールの大切さ
- 今まで使ったことのないライブラリ達に対する知識
- (チームラボはラフな方だそうですが)職場とはどういう雰囲気なのか
- 実際のエンジニアの仕事はどういうものなのか
感想
楽しかった!
2週間がとても短く感じられました.もっと長く働きたかった!!
メンターさんや,コードレビューをしていただいた方,同じプロジェクトの方,採用担当の方,一緒にランチを食べに行ってくれた方々など私と関わってくださった方々が,とても優しかったです.
特に,メンターさんには話しかけ過ぎたかも,他の仕事の邪魔をしたかもしれないと後悔するぐらい質問などたくさん会話をさせていただきました.それにも関わらず優しく丁寧に応答してくださり,ふなち...とても嬉しかったです.本当にありがとうございます.
一緒に開発してくださった某社員さんも丁寧なコードレビューをしてくださったり,一緒にバグを潰す方法を考えて頂き,ありがとうございます.とても感謝しています.同じくらい綺麗なコードがかけるよう精進してまたいつか,出直してきます.
また,私がインターンシップを行ったチーム(部署?)のオフィスは雰囲気がよく,椅子もPCもモニタもいい感じで,快適な作業環境でした.(いつも実家では床に座って作業しているからかもですが!)
ただ,Android Studioくんが重過ぎて発狂しそうなときがありましたが,これはしょうがないと思うのでしょうがないです.
最初は,休日に給料が発生している感覚でしたが,仕事でプログラムを書く方がSNSを閉じるので集中できたし,デザインがしっかりしているものを作ることができたのでやりがいを凄く感じることが出来,一人でアプリを作っている時とは違う楽しさ,嬉しさを感じることが出来ました.
また,「実際にはやれてないけど,〜〜も学んでみたいです.」という話をしたらできる限りの事をしていただけたりしたのもあり,感謝の気持ちでいっぱいです.
ここまでしてくださる会社も珍しいんではないか?と思うくらいでした.
最終日,
チームリーダーの方々や採用担当の方から,
「是非またインターンやバイトで来てね!」
と言って頂き,とても嬉しかったです.
別に普通のことなのかもしれませんが,
今まで一人で開発したり,部活でチーム開発している時に,自分って本当に必要な人間なのだろうか...?と自問自答することばかりで,自信を持てずにいた私にとってはとても有難く,多少なりとも自信を持つことが出来た言葉でした.
また,採用担当さんとFacebookで友達になることが出来て嬉しかったです!(※下心なんてないですよ!)
他の会社のインターンシップにも参加してみたいという気持ちもあるのですが,また夏に時間を確保できそうだったら,チームラボさんにインターンシップさせていただけるかお願いしてみようと思います.
これからも,今回のインターンシップでお世話になった方々と勝手に特定させて頂いたtwitter等でたまにお話できたら嬉しいです!
この記事に関連する記事
hanahanahunachi.hatenablog.com
hanahanahunachi.hatenablog.com
あと,
にも参加させて頂きました!!(設計の話,お勉強になりました.)
おまけ
今回のインターンシップ期間中(前後の土日を含む)に取ったご飯の写真を見納め下さい.




















































その他思い出の写真

テーマを変更した
乙女チック!
わーい(((o(*゚▽゚*)o)))
potatotips 49 (iOS/Android開発Tips共有会) に参加した.
こんばんは!
先日までインターンシップで東京に滞在していた ふなちです!(普段は福岡住み.)
そして,すいません.色々(インターンの最終発表と実際に作ってから公開しようとしたことも)あり,ブログの投稿が遅くなってしまいました(;_;)
3/13にメルカリさんで開催されたpotetotipsにAndoridブログ枠として参加させていただきました.
potatotips.connpass.com
自分が興味を持った,Android関係の発表について自分が思った事について書いていきます.
「OK google, プロジェクトのbuildして」by satukies
「Google Homeを使ってapkファイル配布までやる.」という内容でした.
Dialog Flowの説明まで書いてあり,わかりやすく初心者にも優しいLTでした.
デモはしょうがないと思います...!(共感されてもって感じかもしれませんが,私も以前Google Home使ったアプリを発表する際,何故かデモで動いてくれませんでした...意味分からない.)
〜実践してみました!〜
が,情弱発揮してしまい,こけちゃいました.Oh...my.
GASで
https://www.bitrise.io/app/${project_id}/build/start.json のリクエストに失敗しました(エラー: 400)。サーバー応答の一部: {"status":"error","message":"Invalid API token for Bitrise hook","slug":"/${project_id}","service":null}
と言うエラーが出てしまって,,,詰まってます(悲しい)
token,正しいと思うんだけどなぁ(自分のアカウントで作成したtokenでいいはず...)
dialog flowはうまくできてるはずなので,
もうちょっと頑張ってみます!完成するかなぁ(;_;)
ありがとうございます!
ビルドをさせる事はできたはずです!怪しいところがあるので何とも言えないですが...(((o(*゚▽゚*)o)))(時間があったら動画を上げたりして見たい...です!)
ExoPlayerで音遊び by daasuu
(3/20に更新しました) すいません!本当に申し訳ございません.
(違和感があるし,何で,あの音楽再生で波形が表示されていたLTがないの...?と自分で思ってたら間違えたスライド乗っけてました...ツイッターから探し出すのを失敗してました(;_;))
〜スライドを見つけることができませんでした😱〜
内容はExoPlayerは神!っていう内容のスライドでした.
波形で丁寧に説明して頂き,楽しくExoPlayerのすごさを学べました.
私自身,ハッカソン等でアプリを作る際,音楽再生には何を使おうか...と悩まされることが,多々ありました.
今までは,MediaPlayerとSoundPoolですかね(簡単なのしか触っていない!)
けどExoPlayerは違うんです!音程も音速も自由自在に変えれるんです...めっちゃ強い!ハッカソンでどんどん使っていきたいです!
今まで知らなくて損をしていました.教えてくださりとても感謝です.
本家ライブラリはこちら
shared element基本のき 〜パターンで見るshared element〜 by e10dokup
使ったことない,今すぐ使いたい!
UIが最高になりそう(((o(*゚▽゚*)o)))
Listと絡んでくると凄く闇を見そうだけど...負けてられない!
春休み中にShared Element Transitionを実際に使ってみたいです.
ちなみにWikiはこちら
サンプルはこちら
他にも,強そうなブログ見つけた.
“Hello Flutter”の次におさえたいFlutterのポイント by Kenichi Kambara
最近気になってるFlutterだ!
Dart分かりずらいな〜と思っていたので,Widgets Treeなど助かりました.
あと,build(Hot Reload)が早いのは凄く実感します!(Androidのbuild,重いのでポ.)
Dart(のUI描く部分)ってAnkoみたいだ.
Androidでのxml凄く難しい時があるので辛いのでありがたいです.
Spannable芸〜郵便番号編〜 by HiroYUKI Seto
「最高の郵便番号入力欄」と言うキャッチフレーズが最高でした.
罠もたくさんあり,かなり大変そうです!が,やりがいがありそうだし,試したくなりました.
try! Flutter by Rui Kowase
スライドはこちらで,
サンプルコードはこちら
Flutterの波が来てそう.
暖かい気持ちになるerrorとても共感しました!
私も何も考えずに動かした時暖かくなりました.
暖かい色で迎え入れられた. pic.twitter.com/2Iu3sV8Sva
— ふな🐤 (@_hunachi) 2018年3月9日
サンプルとてもありがたいです.
Flutter入門進めて行きたいです!
最後に,
六本木ヒルズに初めて訪れたのですが,東京味を凄く感じました.綺麗だった.
そして,受付の場所が分からずうろちょろして警備員のおじさんに,助けていただきました.
(不審者めいた行動してすいません!そして感謝!)
また,会場でのご飯や,ポテトチップスが普段食べられないようなものばかり&お洒落で素敵でした.
(もちろん,凄く美味しかったです!)


また,懇談会や休憩タイム時に色々な方々とお話でき嬉しかったし,モチベーションも上がりました.
メルカリのかたや,サイバーエージェントの方など沢山いらしていて,私,一時的に天国にいる気分でした.
それに加え女性エンジニアの方々とお話することができ,いい思い出になりました.
(尊敬すべき強い女性Androidエンジニアのむーむーさんとお会いでき,お話できたのは特に嬉しかったです.今度もし東京に滞在できる機会(お金ないのでインターン等で...)があったら次こそDroidGirlsに参加したいです(;_;).)
学生LTに参加した.
昨日初めて学生LTに参加してきました.
(Kotlinエバンジェリストの)長澤太郎さんが参加するという事だったので一度お会いしてみたいなと思い参加しました.(お話出来ずもサインも貰えず..で悲しかったのでコミュ力を鍛えて今度リベンジしたいです!)
年齢層はやはり大学生が多いのかなぁって感じでしたが,私より全然若そうな方もいて凄いなぁと思いました.私は今年度まで女子高生の年齢です!!!(某氏にJK言ったらダメでしょって言われました.)
配信開始しました!https://t.co/AWWFCkW2kP#学生LT
— #学生LT 公式アカウント (@_student_lt) 2018年3月11日
トップバッターLTはネット回線関係のアルバイトに関するお話でした.
開示する必要性皆無ですが、発表スライドこちらですhttps://t.co/nFWNuQJE7d#学生LT
— メカヲタ。 / pitoru (@mecaota) 2018年3月11日
大変そう...!
私の知り合いが情報系の人ばかりだというのもありバイトと言えば,コーディングするもの.と思っていたがハード系寄りのバイトとなるとネットの契約バイトとかもあるんですね!LT聞いた限り大変そうだった^^; コミュニケーション能力が求められそう.
#学生LT リンク繋がること確認しました、本日の発表資料です!
— 焼きそばメロンパン (@ice_arr) 2018年3月11日
バイトで学んだアドテク業界について https://t.co/ZMTw4nUpF5
ネットの広告に関する専門的な知識を全く有していない自分にとってとても為になった.
行動ターゲティングや, サードパーティクッキー, スーパークッキー ,DSP,SSP. DMP,コンバージョン率などなど,ふなちにとっては新しい用語ばかりだった.
自分のよくみるサイトの広告が出るとは言えど,私のPCで表示される広告はほとんどAdobeかJetBrainsの広告なので,その2社は広告にお金をかけてるんだなと思った(小声)
その後はスマートスピーカーを自作するLTでした.
スマートスピーカー自作すごい !
スマートスピーカーのアプリは作った事があるけど,部品買って自分でスマートスピーカーを自作するというのは,想像してなかったので凄いな.と思った.
自作するなら,Alexaが強いのですね_φ(・_・ ハードウェアの知識EPSなのでかなり頑張らないと険しそうですが一度作ってみたい!!
次は,Kotlinエバンジェリスト(!?)の長澤太郎さんのLTでした.
Kotlinの良さみを再確認できました.Better Java!
私なんてkotlinからプログラミング始めたも同然なので,Kotlinには感謝してます.
ちなみにAndroid9(P)の記事にて,こういう言葉が書いてありました.
「Kotlin is a first-class language on Android, and if you haven't tried it yet, you should!」
素晴らしいですね.
Kotlinのお話はあっさり終わり,プログラマとして成功する為の秘訣話のようなとてもいいLTを聞かせていただきました.
このお話を聞いて.
「意識は高く,有言実行.選択肢は常に増やす.常に学び続ける.」
この4つを目標にプログラミングして行きたいなと思います!!
そして,,,
「緑のAndroidしてる女子高専生で,連想してもらえるくらいの人間になって見せます!」
おまけ
こちらが自分の立場を利用したツイートです.
JK Android developer です⭐️#学生LT
— ふな🐤 (@_hunachi) 2018年3月11日
私は後悔しました.
太郎さんいるし,自己紹介LT+αくらいのスライド作ってくればよかった.
実際地方住みなのでイベントに参加すること自体滅多に出来ないので...(;_;)
この後,起業している方のLTでした.
政治,選挙用のアプリを作りもっと若い人たちに政治に興味を持ちやすくしてもらおう.という物でした.
UI,UXもわかりやすく機能も質問箱など最近の流行りを取り入れたり,真面目なツイッターみたいな感じで使いやすそうだったので早く私の住んでいる地区にもこの制度が導入されないかなぁといった気持ちです.
[単語のメモ]
評価経済モデル
仮想通貨💰って年間150万まで取引等?が許可.仮想通貨って緩い.
政治家をお金で応援できるの凄.ICO(仮想通貨によって資金調達をする.)
最後に,スライドの作り方LTでした!
reveral.jsとmarkdownで書くというものでした.最近その形式のスライドを読み,このスライドどうやって作るんだろう?凄く便利だし見やすいなぁ,と思っていたので謎が解決されとても良かったです.
因みにホテルに帰ってから触ってみたのですが,次のページに移動する為の
---
や
>>>
が有効にならず悲しかったです.(なんでだろう?)
その後はmitoさんによる飛び入りでLTでした.
みとった〜 話等ありました.ごめんなさいだいぶ昔から知ってるのにまだcloneしてない.この頃からKotlin書いてるの凄いなぁという感じですね
ツイッターのTwitter Streaming APIが消えないんだったら私もTwitter Client作りたかった
全体の感想
ソフトウェア系少ないのかなぁって思いました.
初歩的な内容ですが,Archtectureのスライド持ってたので発表すれば良かった(;_;)
もしまたいつか,東京にこれる機会が与えられる&その時期に学生LTが開催されれば,また参加したいと思います.バーチャルLTへの参加は時間的な都合が合えば挑戦して見たいと思います.
運営の方々ありがとうございました.お疲れ様です.ピザ美味しかったです🍕🍕
一般人なら絶対に踏まないbugやerror[4]
Errorのlogは,必ずしも正しいわけではない.
それはそうですね.
今日のバグはこちら.
You need to use a Theme.AppCompat theme (or descendant) with this activity.
これに関してググると
You need to use a Theme.AppCompat theme (or descendant) with this activity. - Google 検索
まあ素晴らしいstack over flow, qiitaなどに書かれた解決法が見つかるのね.
私は,themeはAppCompatを継承しているのにしてたし,何でやろ...って思ったのね.
色々試してダメだったから結局怪しい所がないか探して,書き換えてたら解決したのね.原因は,dialog生成部分だったのね...(まじで関係ない)
ググってどうにかしようの前に,自分のコード見直してからにしような...(檄冷)
一般人なら絶対に踏まないbugやerror[3]
私,ふなち!何処にでもいる18歳の高校3年生!
ダダダダダダダダ...(Buildが走っている)
うわぁぁ!
Error:error: resource android:attr/accessibilityFocusedDrawable is private.
...略...
failed linking file resources.
という事で上記のようなerrorに引っかかりました.
xml上のerror探したんですけど簡単には見つかりませんでした.
ググった.
考えられる原因は色々存在する様だ...
でよく見たら私のerrorは上記に記しているのだけじゃなくてresourceに原因があるって書いてあった.
Execution failed for task ':app:processDebugResources'.
で探してたら,errorの源を見つけた.
android:background="?android:attr/accessibilityFocusedDrawable¥
これのresourceを変えたら完治した.
drowable:android(?)に入っているresourceを使ったらこうなった.
上記事にある様にprivateなresourceがあるので気をつけるべきふなね(((o(*゚▽゚*)o)))
あと ”ポプテピピック” 見よう!
Google Home で遊んでみた(((o(*゚▽゚*)o)))
先日,プロラボ部で「お正月ハッカソン2018」が開催されました.
参加しました.楽しかったです.
クリスマスに,お父さんから google home mini を買っていただいたのもあり,
私は,5日くらいかけて「初夢Assistant」というものを作りました.
大雑把な内容はこちらです.
簡単に文章で説明すると,①google home miniと一緒に「一富士二鷹三茄子」と言ったり,②夜中のレム睡眠時(1.5時間ごと)にgoogle home miniに隣で「一富士二鷹三茄子」と呟いてもらうことで,私たちの「良い初夢が見られる」ようになる確率が上がるというものです.
まず,①の機能の実装?方法はこんな感じです.
- Dialogflow を使って「えいえい!」ってします.
- deviceでテストを走らせると,設定した通りに私の言葉に反応してくれます.
- やったー(((o(*゚▽゚*)o)))
もっと詳しく知りたいという人向けにもう少し詳しく書きます.
-
Sign in - Google Accounts で今から作業するためのプロジェクトを作成します.
-
その後で Dialogflow を今作ったプロジェクトを開いて作業します.
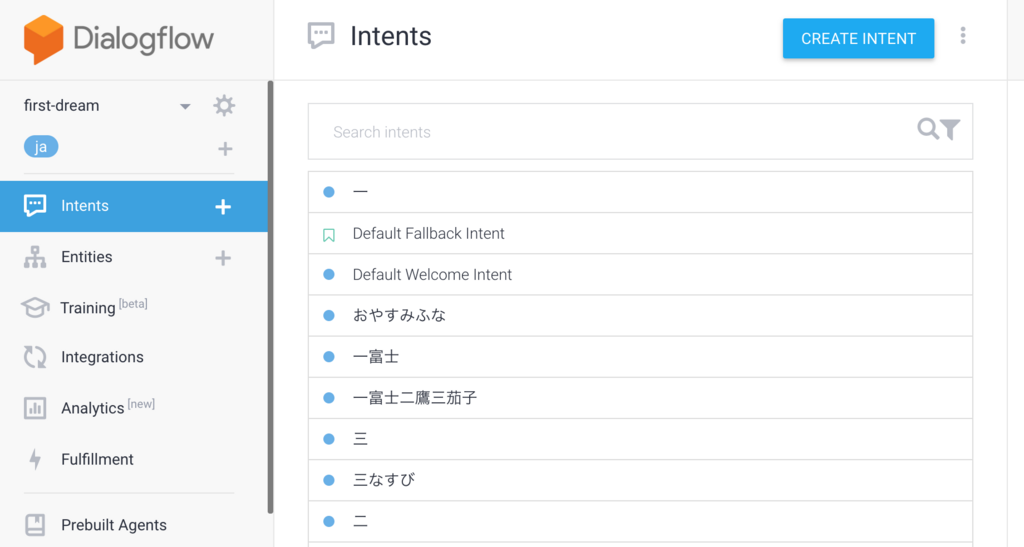
- Intentってとこにactionを指定していきます.


- こんな感じで9割GUIでできるので,プログラミングできなくてもできちゃいます.
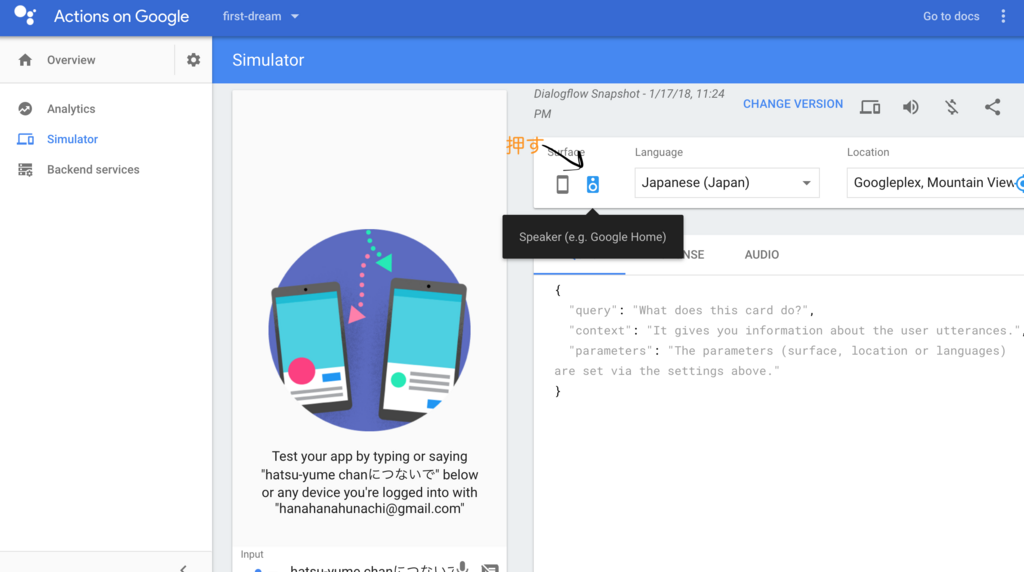
- さあ,出来上がったら,実際に動かして見ます.Itegrationのgoogle assistantって書いてあるところをポチッとします.すると下のスクリーンショット の様なダイアログが開くので...

- 右下の TEST ってとこ押すとテストができるところに移動します.

- を押して,「プロジェクト名 につないで」というと先ほど設定した通りにgoogle homeくんが応答してくれるようになります.(google home 君と自分の使うgoogle accountは紐ずけて置いてください.)
次に②の機能の実装方法はこんな感じです.
成功した方法
- google home notifer を Node.js の入った mac に installします.
- 面倒な場合は
GitHub - noelportugal/google-home-notifier: Send notifications to Google Home をcloneするといいかもしれません.
- 初期の設定については上のリポジトリを見てくださいふな.
- 次に,example.js とかと同じディレクトリに main.jsを作って下記を書きます.
main.js for google home notifer in first-dream .初めてjavaScriptを書いたので多少の酷さは許して貰いたいです(_ _).。o○
- ~google-home-notifer $ node main.js とコマンドを叩きます.
-
こういう感じになったら成功です.
-
次に Discover IFTTT and Applets - IFTTT を使います.
- IFTTT で google assistant -> webhock (さっき立てたserverのurl)の trigget をセットします.
- google home で実際に試して見て動いたら成功です.
ごめんなさい.あまりにも大雑把な説明なので,本気で作りたいと思った方は,詳しくは下記の参考文献を参考にしてください.
実は最初は,iftttを使わず,firebaseのfunctionを使ってnode.js serverの方にrequestを投げようと試行錯誤しましたが,できませんでした.functionを使わないで,requestを投げるコードはかけたのですが,functionを使うと失敗してしまいました....今度時間を見つけ次第何故なのかちゃんと調べていきたいです。゚(゚´ω`゚)゚。
感想
今回,この作品を作った上で一番嬉しかったのはお母さんとお父さんに「すごいね!」と言ってもらえたことです.
私は普段,規模の小さいAndroid Appを作ったりしてるのですが,それらに関してはあまり興味を示してもらえてないので,開発期間は1週間未満だし簡単なことしかしてないとはいえ今回興味を示して貰えて嬉しかったです.(涙出そう)
読んでくださりありがとうございました(● ˃̶͈̀ロ˂̶͈́)੭ꠥ⁾⁾
*参考文献*
初めて挑戦した分野&言語でしたがこれらの記事のおかげでどうにかなりました.
ありがとうございます(((o(*゚▽゚*)o)))♡♡