Google Home で遊んでみた(((o(*゚▽゚*)o)))
先日,プロラボ部で「お正月ハッカソン2018」が開催されました.
参加しました.楽しかったです.
クリスマスに,お父さんから google home mini を買っていただいたのもあり,
私は,5日くらいかけて「初夢Assistant」というものを作りました.
大雑把な内容はこちらです.
簡単に文章で説明すると,①google home miniと一緒に「一富士二鷹三茄子」と言ったり,②夜中のレム睡眠時(1.5時間ごと)にgoogle home miniに隣で「一富士二鷹三茄子」と呟いてもらうことで,私たちの「良い初夢が見られる」ようになる確率が上がるというものです.
まず,①の機能の実装?方法はこんな感じです.
- Dialogflow を使って「えいえい!」ってします.
- deviceでテストを走らせると,設定した通りに私の言葉に反応してくれます.
- やったー(((o(*゚▽゚*)o)))
もっと詳しく知りたいという人向けにもう少し詳しく書きます.
-
Sign in - Google Accounts で今から作業するためのプロジェクトを作成します.
-
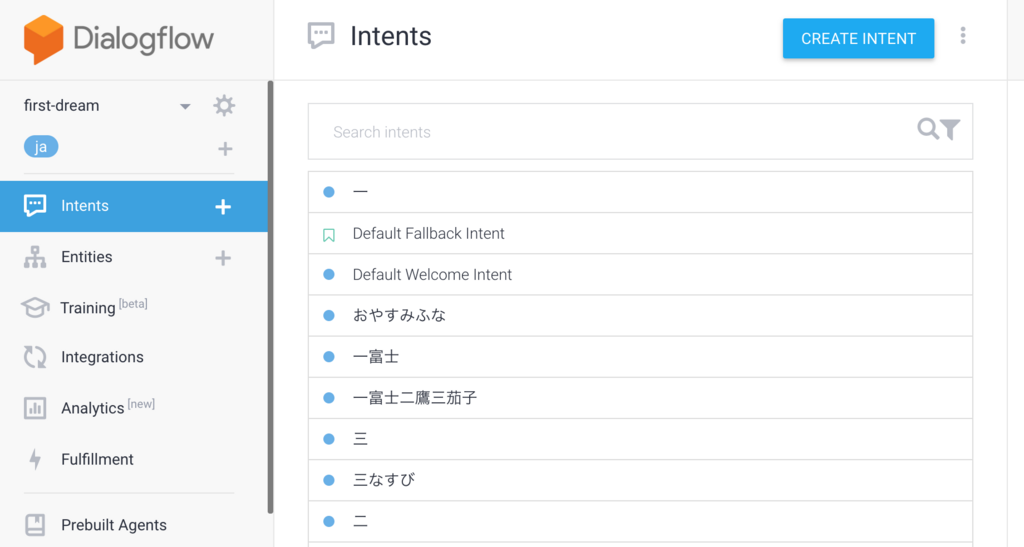
その後で Dialogflow を今作ったプロジェクトを開いて作業します.
- Intentってとこにactionを指定していきます.


- こんな感じで9割GUIでできるので,プログラミングできなくてもできちゃいます.
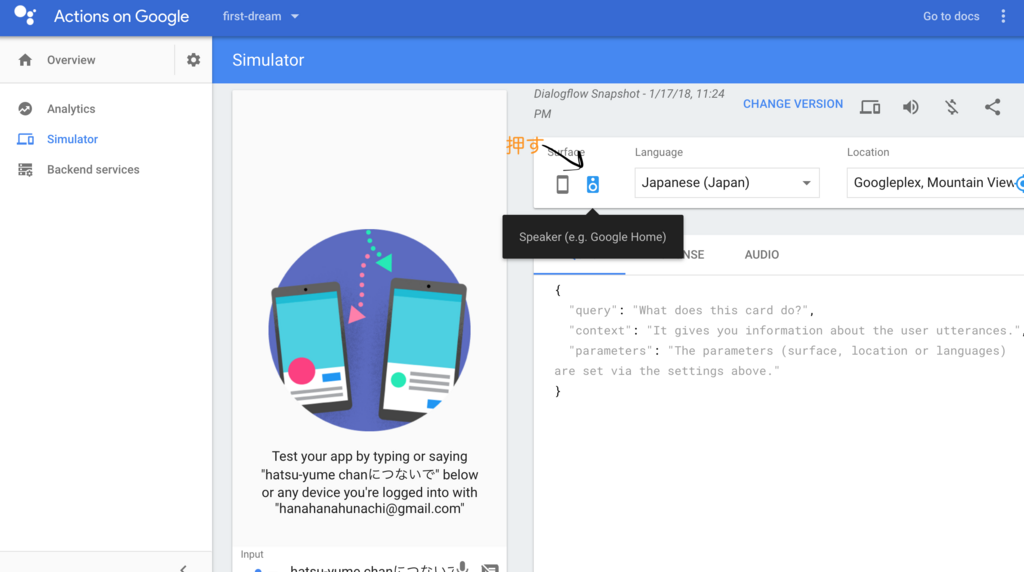
- さあ,出来上がったら,実際に動かして見ます.Itegrationのgoogle assistantって書いてあるところをポチッとします.すると下のスクリーンショット の様なダイアログが開くので...

- 右下の TEST ってとこ押すとテストができるところに移動します.

- を押して,「プロジェクト名 につないで」というと先ほど設定した通りにgoogle homeくんが応答してくれるようになります.(google home 君と自分の使うgoogle accountは紐ずけて置いてください.)
次に②の機能の実装方法はこんな感じです.
成功した方法
- google home notifer を Node.js の入った mac に installします.
- 面倒な場合は
GitHub - noelportugal/google-home-notifier: Send notifications to Google Home をcloneするといいかもしれません.
- 初期の設定については上のリポジトリを見てくださいふな.
- 次に,example.js とかと同じディレクトリに main.jsを作って下記を書きます.
main.js for google home notifer in first-dream .初めてjavaScriptを書いたので多少の酷さは許して貰いたいです(_ _).。o○
- ~google-home-notifer $ node main.js とコマンドを叩きます.
-
こういう感じになったら成功です.
-
次に Discover IFTTT and Applets - IFTTT を使います.
- IFTTT で google assistant -> webhock (さっき立てたserverのurl)の trigget をセットします.
- google home で実際に試して見て動いたら成功です.
ごめんなさい.あまりにも大雑把な説明なので,本気で作りたいと思った方は,詳しくは下記の参考文献を参考にしてください.
実は最初は,iftttを使わず,firebaseのfunctionを使ってnode.js serverの方にrequestを投げようと試行錯誤しましたが,できませんでした.functionを使わないで,requestを投げるコードはかけたのですが,functionを使うと失敗してしまいました....今度時間を見つけ次第何故なのかちゃんと調べていきたいです。゚(゚´ω`゚)゚。
感想
今回,この作品を作った上で一番嬉しかったのはお母さんとお父さんに「すごいね!」と言ってもらえたことです.
私は普段,規模の小さいAndroid Appを作ったりしてるのですが,それらに関してはあまり興味を示してもらえてないので,開発期間は1週間未満だし簡単なことしかしてないとはいえ今回興味を示して貰えて嬉しかったです.(涙出そう)
読んでくださりありがとうございました(● ˃̶͈̀ロ˂̶͈́)੭ꠥ⁾⁾
*参考文献*
初めて挑戦した分野&言語でしたがこれらの記事のおかげでどうにかなりました.
ありがとうございます(((o(*゚▽゚*)o)))♡♡